Work (Blog) page - integration of Sendinblue subscribe by email form - HTML & CSS - SitePoint Forums | Web Development & Design Community
Container x-padding (1rem + 1rem) larger than row negative margins (-1.5rem) · Issue #31642 · twbs/bootstrap · GitHub

Overriding components: Adding vertical/horizontal padding/margin is ignored. · Issue #33331 · mui/material-ui · GitHub

Please don't use inline styles to set `padding: 1rem` on preview body · Issue #12041 · storybookjs/storybook · GitHub

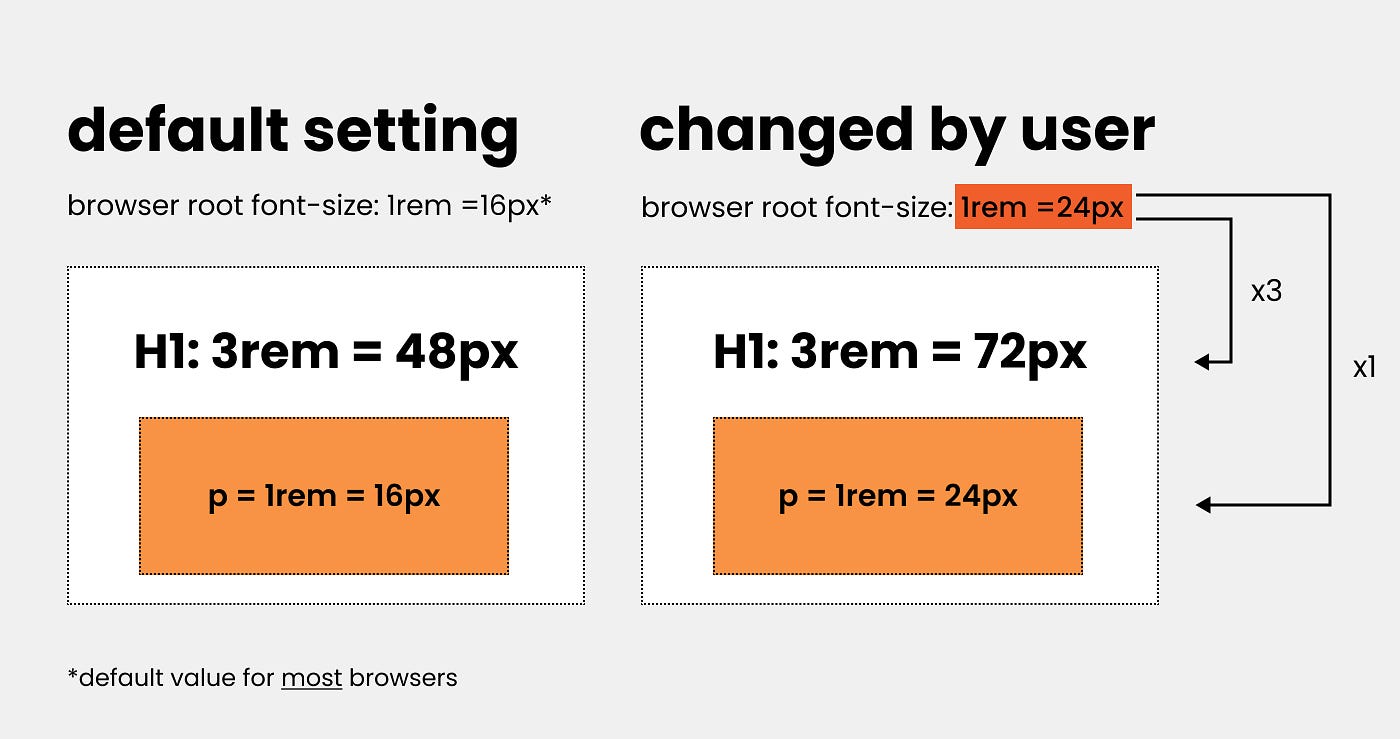
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective